信息架构之Web导航设计分类
发布时间:2010-09-26 来源:酷遨网络
开始之前先做个小的知识普及,老鸟请忽视:
信息架构(information architecture),简称IA,wiki给出了以下定义:信息架构是在信息环境中,影响系统组织、导览、及分类标签的组合结构。
通俗一点的讲,信息架构就是合理的组织信息的展现形式。例如一个电子相册,注册的时候需要体现怎样的说明,单张相片,一个相册集,整个相册的内容以及它们之间是怎样的关系。而所谓信息,门户站中的每一篇文章、B2C站中每一件商品、图片分享站中每一张照片…。这些都是基本的信息构成元素,即信息元。
下面切入正题。
网站导航算是互联网产品中应用最广泛的应用之一,他们的作用看起来无非就是带你从一个页面前往其他页面。不过相信大家和我一样会遇到这样的情形,点击一个连接后结果让你大吃一惊,这并不是你想要的页面,甚至会让你莫名其妙…导航看起来简单,却是产品设计中最复杂最繁琐的一部分。在我们探讨导航设计之前,先明确导航设计的目的:帮助用户寻找信息。
用户查找信息的四种方法:
访问者使用网站就是为了寻找信息,当他们看到导航系统时,无非是想更快找到消费的内容或者完成即时的任务。而一个优秀的导航系统将是帮助用户快速完成任务的重要途径。交互设计专家Donna Spencer曾经撰文《Four Modes of Seeking Information and How to Design for Them》指出了用户查找信息的四种方法:
1、 已知项搜索:
当用户明确知道他们要查找的信息时,他们会使用搜索工具,但是并非所有网站都会提供站内搜索功能,而这时就必须依靠导航帮助他们到达他们想去的地方。(Ps:艾瑞报告曾经指出相较于别的网站,购物网站的站内搜索功能使用率最高,这点值得电子商务网站的PM注意)
2、探测搜寻
用户可能有一个需求,但是并不能确定什么能满足这个需求,这时候他们会进行探测性搜寻。例如:我想买一款3000-5000的初级单反相机,我知道佳能EOS 500D差不多这个价位,但是同事又告诉我尼康 D5000 和尼康 D3000 也不错,这个时候我可能会对三款相机进行筛选,以确定真正的需求。
3、不清楚需要什么
这个情况还可以细分出以下两种状态:A、对于很多娱乐性网站的使用者,他们来的这个网站可能仅仅是为了消耗工作时间中的无聊时段或者打发午休时间,他们漫无目标的来的这些网站,只是随便点击某些页面。B、我想买一款单反相机,但是在逛蜂鸟网时候发现一些单反相机使用技巧的内容真正引起了我的兴趣,于是我将信息查找重点放在了解更多的相机基础使用技巧。
4、再查找
人们可能会返回寻找某些他们已经浏览过的东西,虽然有浏览器书签、历史记录等可以帮忙,不过作为网站设计中,我们有必要为用户提供更多的选择途径以满足其需求。
明确了用户查找信息的基本方法后,我们可以开始探讨一些基本的导航工具了。
常见导航分类
1、结构导航,又分为全局导航和局部导航。结构导航主要帮助用户在web网站的组织结构中导航。
![]()
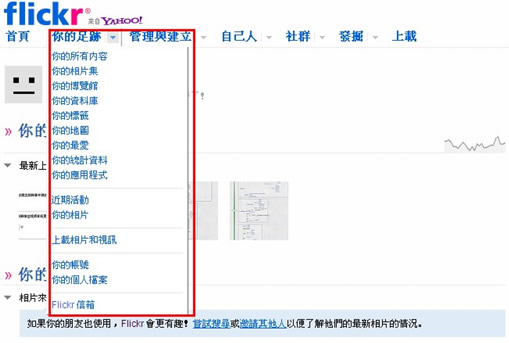
图1:Flickr的全局导航

图2:Flickr的局部导航
图1、2分布展示了Flickr的全局导航和局部导航,一般的网站设计者会将网站的最重要的内容放在全局导航,这往往是网站的顶层类别。局部导航会将你带到网站层次结构中临近你所在位置的层次。结构导航对于已知项搜索和探测性搜寻尤为重要,对于“不清楚需要什么”的那类用户也会帮助很大。
2、关联导航,帮助用户更快的寻找到相关信息。
关联导航将一个页面与包含该类信息的其他页面进行关联。这样可以帮助用户深入浏览相关信息,降低用户的探寻成本。关联导航特别适合探测搜寻,并且会帮助用户惊喜的发现某些他们“并不知道”却又兴趣十足的内容。关联导航主要按照以下形式进行信息组织:按时间、按类型、按主题、按兴趣、按所在组…

图3:百度的相关搜索
搜索引擎一般会列出除“搜索词”以外的类似内容,方便用户进行查找。

图4:某数码垂直门户的侧栏推荐
图四显示了电子商务网站常见的关联产品推荐形式“喜欢该商品的用户还喜欢xx”和类似产品排行。这种靠关键词进行匹配和“约束条件”进行推荐的内容往往可以在很大程度上加强用户的“浏览深度”,从而增加网站PV。

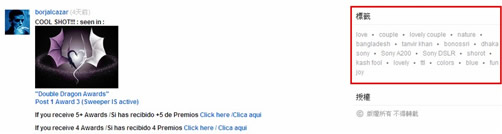
图5:Flickr的tags
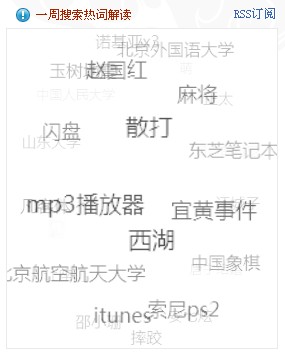
Tag(标签),作为国外网站上最常见的一个运用对于相关内容的浏览具有很强的引导性。国内用户对于标签的使用比率并不高,当然国内产品设计师们对于tag使用的探索却一直未停止如被很多交互设计师所喜爱的标签云形式,如下所示:

3、可用性导航,补充不适宜组织在结构导航和关联导航中但又不可或缺的信息。可用性导航实现了页面与帮助访问者使用网站本身的特性之间的关联,这包括登录、用户信息等特性。主要内容组织以外的所有内容都可归入可用性导航。James kalbach 给出了可用性导航的准确定义:
可用性导航将根据和特性相连接,这些特性可以帮助访问者使用网站。
![]()
图6:flickr的可用性导航
Flickr的可用性导航将用户信息、购物车、站内信、帮助、退出放置在此,以方便用户更快的使用和熟悉网站。
可用性导航有一个惯例,它们总是占据页面右上方。通常,可用性导航在那里是因为导航系统的其余部分占据了页面上方和左侧的位置。页面右上方虽然不起眼但依旧可以轻松访问。

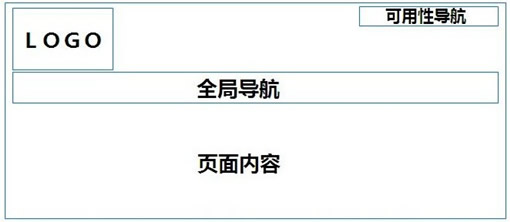
图7:导航布局示意
不知不觉已经写了这么多内容,今天只是对导航设计进行了一个简单的分类,接下去会针对每种分类进行一些简单的探索,以抛砖引玉。